Css Draw Circle Inside Circle

I'm Deject Iv's resident adept on circles.
I didn't program to exist. A while back, we worked on a project that involved a lot of circles… circular containers, circular thumbnails, circular buttons. Before I knew it, I became the guy to talk to if you were having trouble with circles and CSS.
But I'll permit you in on a hole-and-corner: There's not a lot to know. By the end of this article, I have a feeling you'll be an practiced, too.
Making Circles
In that location are several techniques for defining dynamic circular shapes in HTML and CSS, each with pros and cons. Here are the few I've experimented with the most, from near mutual to least.
Border Radius
The most common technique is to round all corners by 50%. This is the simplest to employ, and is very widely supported. The edge-radius property volition also affect borders, shadows and the element's touch/click target size.
If yous want the circle to stretch to a pill shape, gear up edge-radius to half the element's height instead of 50%. If the height is unknown, pick some arbitrarily big value (for example, 99em).
SVG
SVGs can include a <circle/> chemical element, which may be styled similarly to whatever other path. They are very well supported and performant to animate, but they crave more markup than other techniques. To prevent visual clipping of the shape, make certain the circumvolve'south radius (plus half its stroke width, if any) is slightly smaller than the SVG'southward viewBox.
Prune Path
Clip paths are a newer technique. Support is decent but less consistent. Clip paths do not impact the element's layout, which means they will not touch borders and will likely hide outer shadows. This can be expert or bad depending on what you're trying to accomplish.
Radial Gradient
We can use background-prototype and radial-gradient to visually fill an chemical element with a circumvolve. Whatever content will sit down on summit of that shape, but its layout (including touch/click target size) will be unaffected. This is my least favorite technique because the circumvolve's edges may appear jagged or fuzzy depending on the browser, but it may be a good fit for subtle groundwork accents.
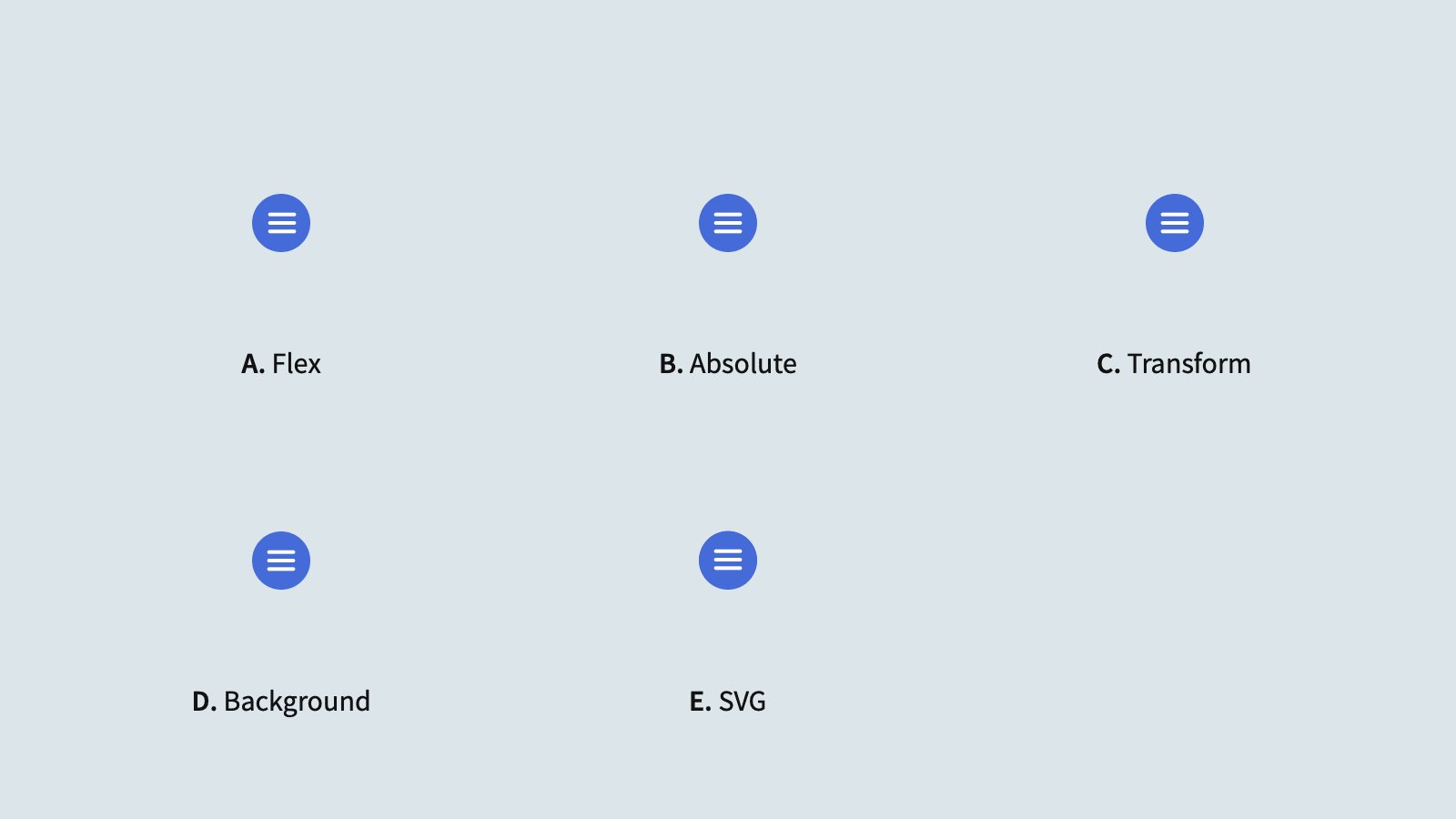
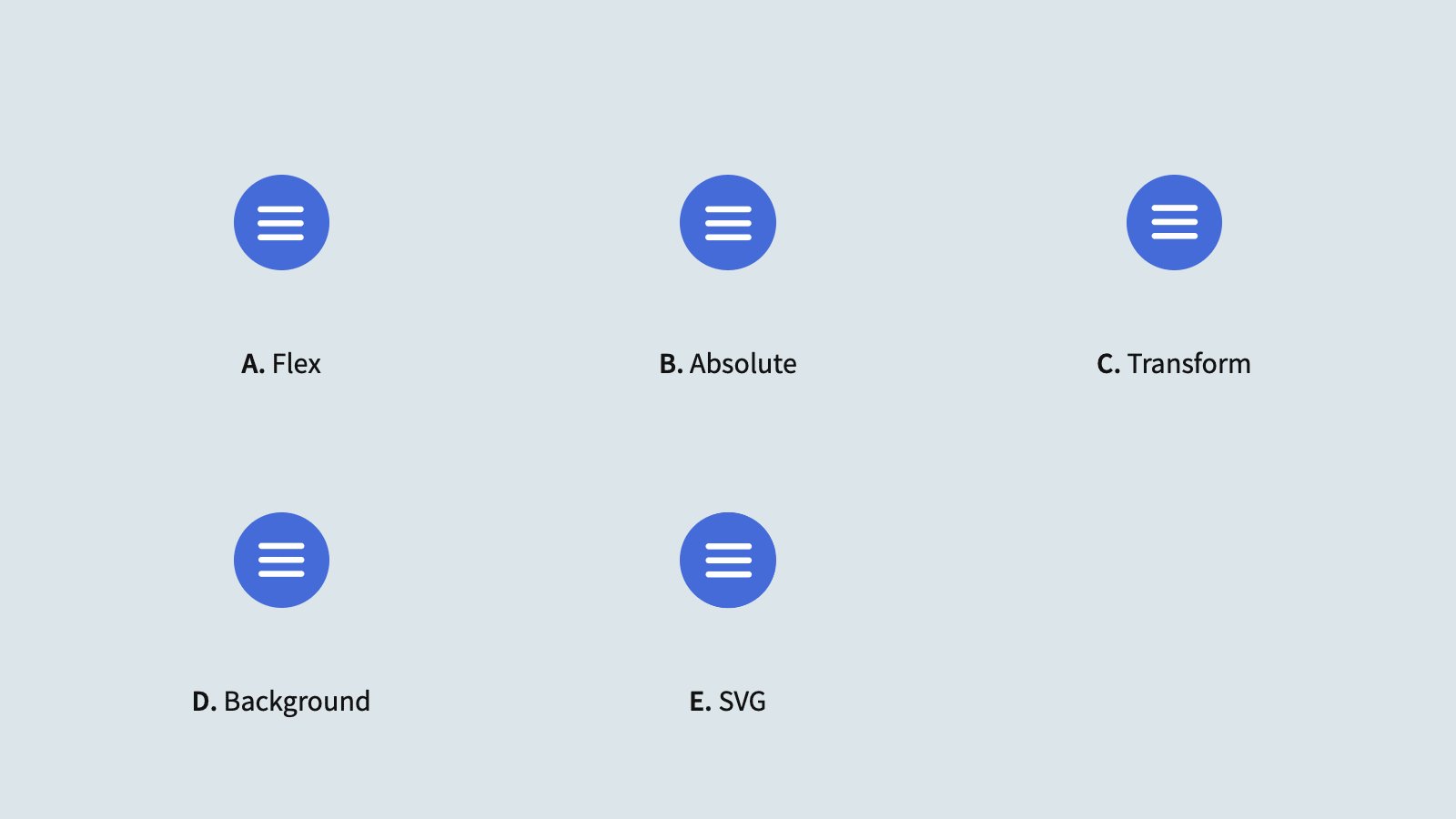
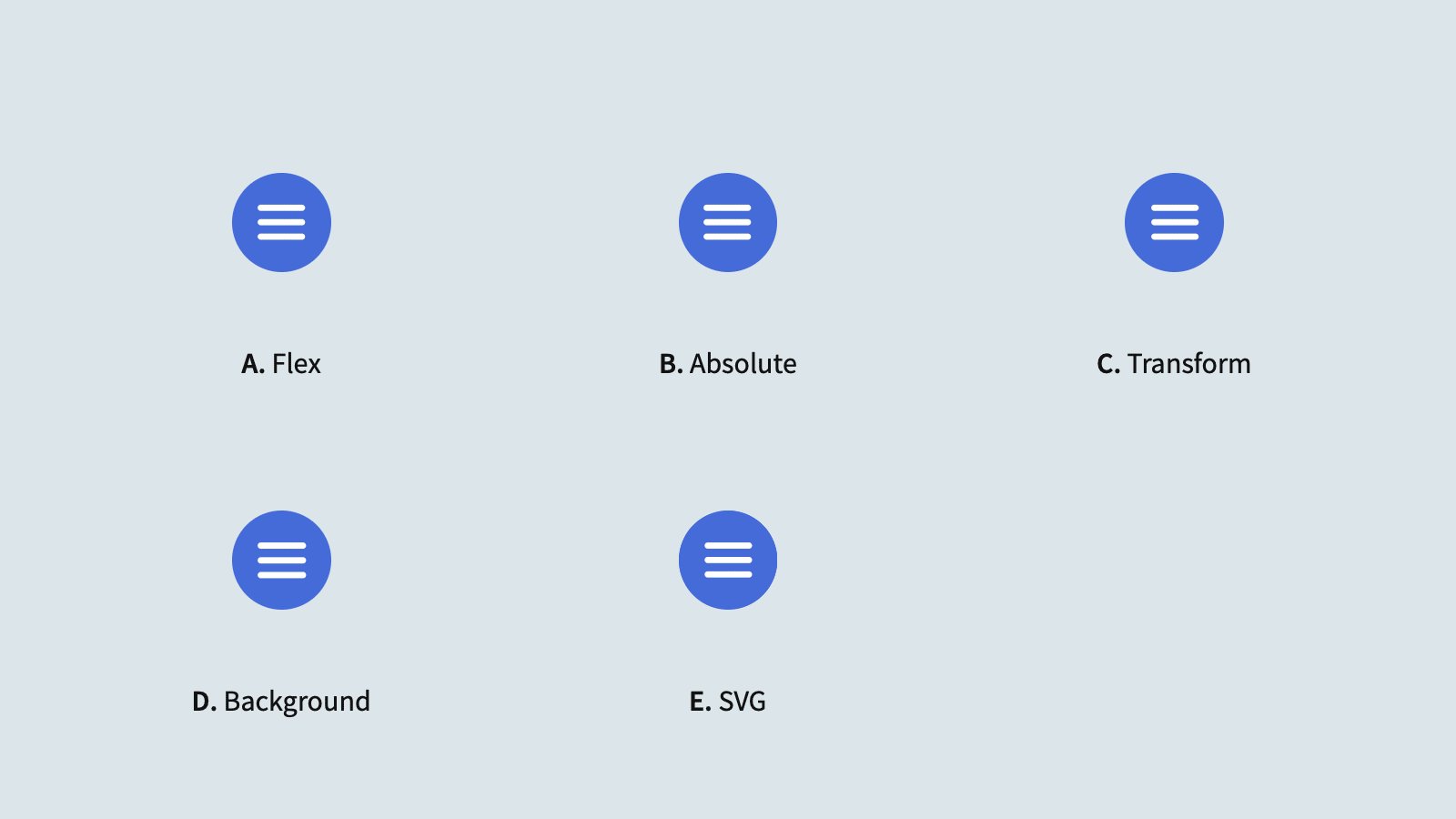
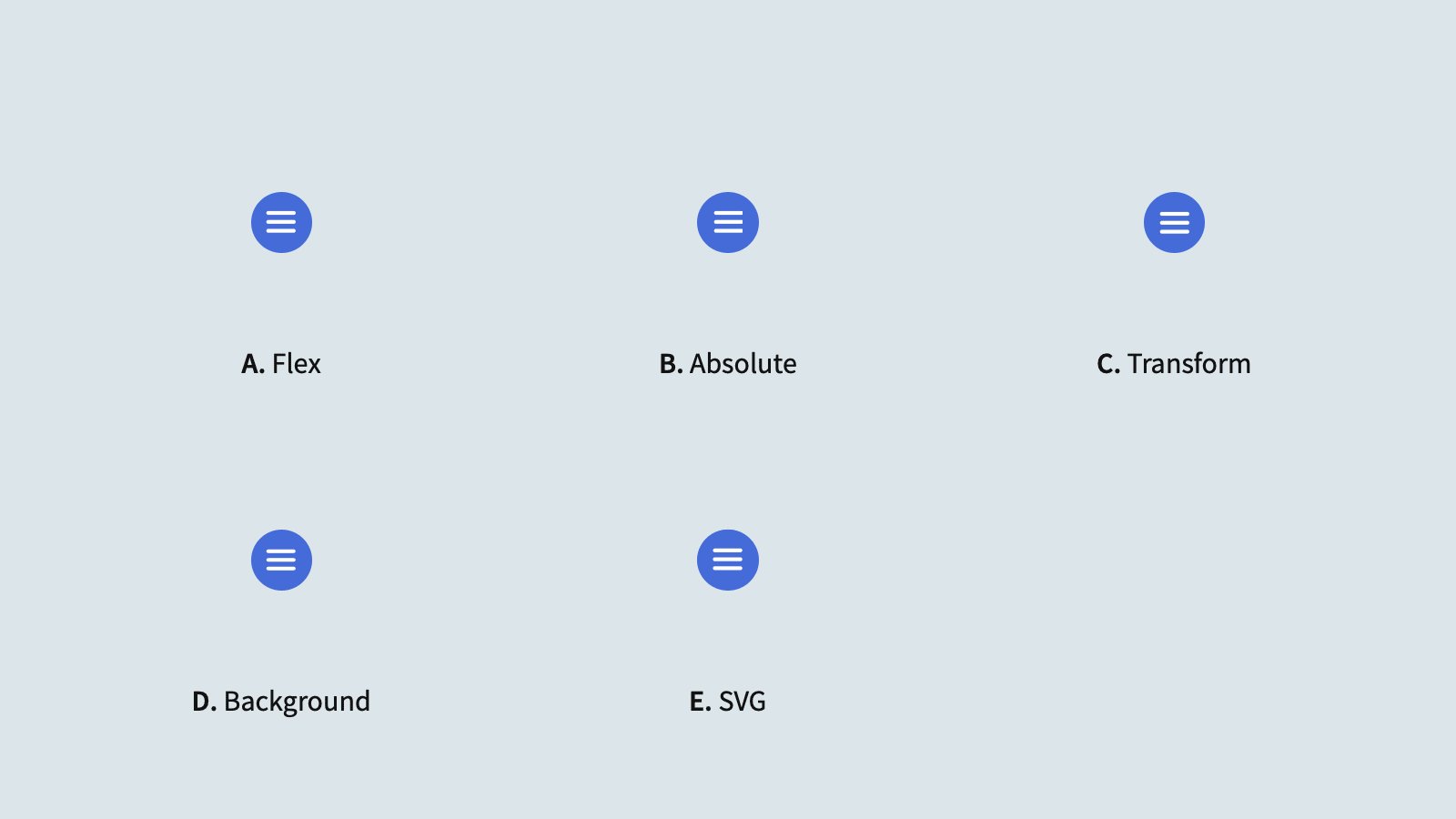
Centering Content
Just about any technique for centering things with CSS may be used. But sometimes you may notice content that appears very slightly misaligned. While not unique to circular containers, their reduced surface surface area makes the problem extra noticeable.

This is due to the way browsers calculate sub-pixels. Whatever time nosotros use relative units, viewport units or values from a modular calibration, chances are we're request the browser to summate fractional values similar 22.78125px. Back in the day, this problem would break our grids or cause other fundamental bug. These days, browsers work very hard to vary their calculations depending on the element, property and context, but it isn't perfect.
In my experience, the near resilient and flexible method for centering uses a combination of accented positioning (to establish a center point based on the parent element's layout) and a transform (to place the child element with fuzzier math):
Cropping Content
Centering is fine and all, simply what if we want imagery to fill a circle?
With HTML/CSS
We can crop an <img> element to a circle using border-radius:
This has some limitations, though:
- The element is not responsive to its container.
- We can't apply whatsoever inner shadows to help offset the image from its background (except in the image itself).
- We're using
object-fit: comprehendto prevent distortion of non-square images, but that isn't supported in IE11.
Hither's a more than elaborate example. Information technology uses a wrapper chemical element to establish an aspect ratio box for maintaining foursquare proportions responsively, it enhances the handling of non-square images via @supports, and it applies a transparent inner shadow to kickoff the image from its background:
With SVG
Nosotros can accomplish the same thing using SVG:
But since SVG image elements don't support srcset or sizes, this is probably a poor option for a general-apply image thumbnail pattern.
Sub-pixel Gaps
If you layer inner shadows, borders or other fancy-ness on top of circular content, you may somewhen find some sub-pixel artifacts bleeding through:

Unfortunately, I haven't constitute a solution for this issue. It seems to occur regardless of the technique used to depict the border or display the image, and it occurs to some degree in every browser.
If you find a way of layering circular effects without these artifacts, please permit me know in the comments!
Wrapping Text
Text! Information technology's the foundation of the web. It digs rectangles and breaking onto new lines. What tin nosotros do about that?
Outside Text
You can make outside text wrap around a floating circular shape using the shape-outside property:
Inner Text
Cease! This is probably a bad idea! It's almost incommunicable to brand responsive! Only look till nosotros have a shape-inside property!
Unconvinced? Okay, fine, Jonathan Skeate has a clever hack for us. It uses pseudo elements to set shape-outside on either side of the text content:
Along a Path
Nosotros can set text to a curved path with SVG and <textPath>:
Unfortunately, <circle> isn't supported for <textPath> in all browsers, but converting to a <path> isn't too strenuous.
Congratulations!
You lot've done it! You establish an overly long article about a truly pedestrian topic, navigated its minefields of nested headings and repetitive demos, and emerged triumphant with a crushing knowledge of circles every bit your only advantage! Go forth, intrepid reader, and vanquish whatever corner-less beasts prevarication ahead. You can exercise it! I believe in yous! 🙌
Source: https://cloudfour.com/thinks/css-circles/
0 Response to "Css Draw Circle Inside Circle"
Post a Comment